📊 Dell Technologies | Live Optics Learn Page
Client: Dell / Live Optics
Role: Lead Copywriter – Web Content & Messaging
Project Type: Dell.com Learn Page + Banner Messaging
Deliverables:
Full-page headline, subheads, and body copy
UX messaging for tool functionality + environments
CTA development + resource copy
Server category page banner messaging
Milestone: B2B project that brought clarity and impact to a highly technical infrastructure tool
🔍 Project Overview
Live Optics is Dell’s free, agentless infrastructure planning tool that helps IT teams discover, assess, and modernize their IT environments using performance data and visual reporting. While widely used by tech insiders, the tool lacked clarity and presence on Dell.com.
Our task was to create a brand-new Learn Page that would educate first-time users—primarily ITDMs and C-level decision makers—on what Live Optics is, how it works, and how to get started. The tone needed to balance technical authority with ease and approachability—and deliver clear, action-ready messaging.
🧠 Messaging Strategy
The core voice of the page was built around the idea that infrastructure planning shouldn’t be complicated—especially when there’s data ready to do the heavy lifting.
My goal was to simplify Live Optics’ complex capabilities across environments (server, cloud, storage, file, workloads, data protection), while reinforcing three key ideas:
Clarity through visuals
Speed through automation
Confidence through data
The final messaging structure included:
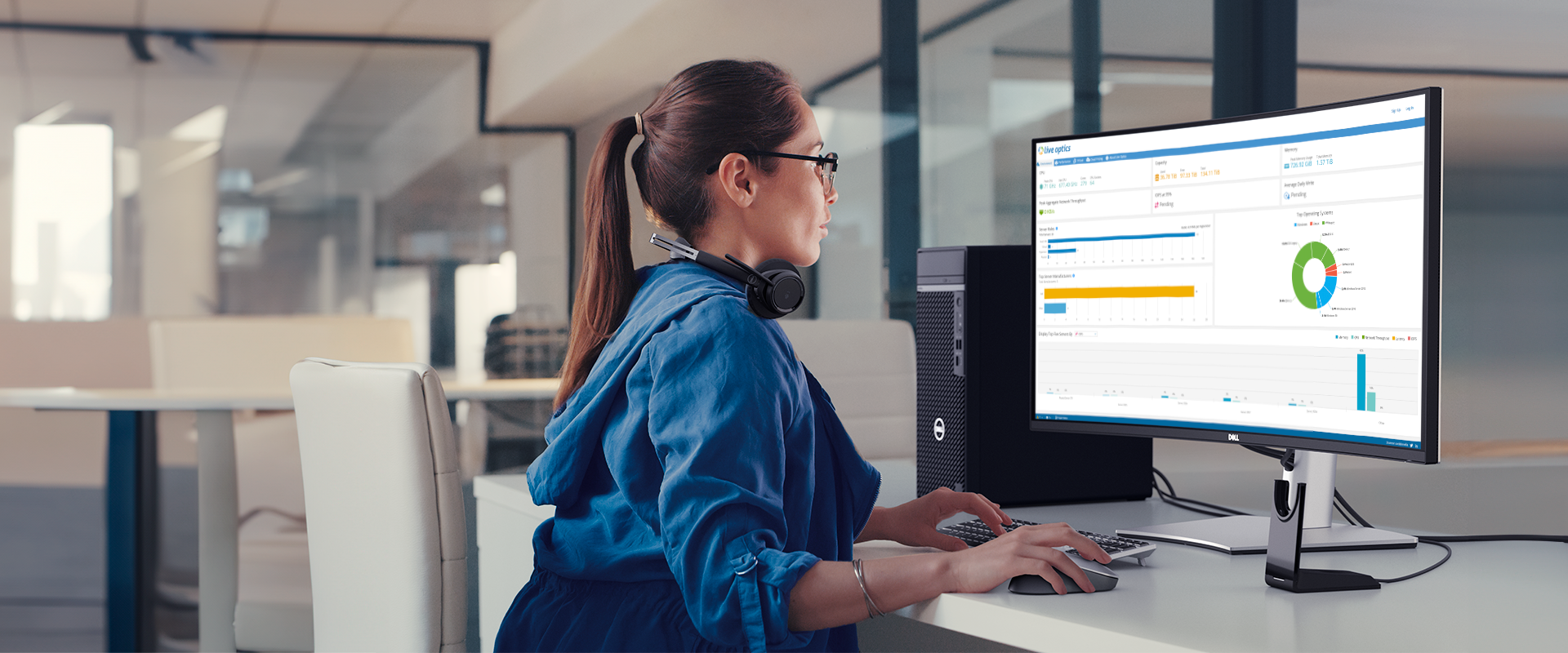
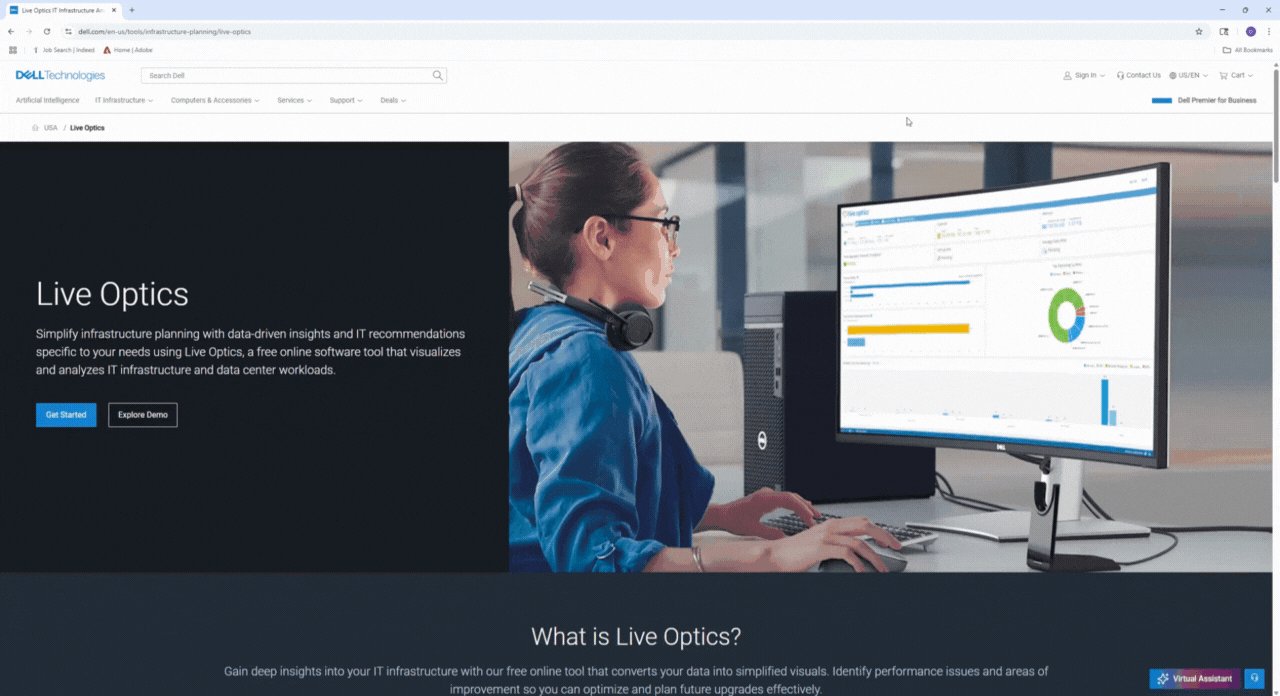
Hero section headline and subhead:
“Simplify infrastructure planning with data-driven insights and IT recommendations specific to your needs.”What is Live Optics? module:
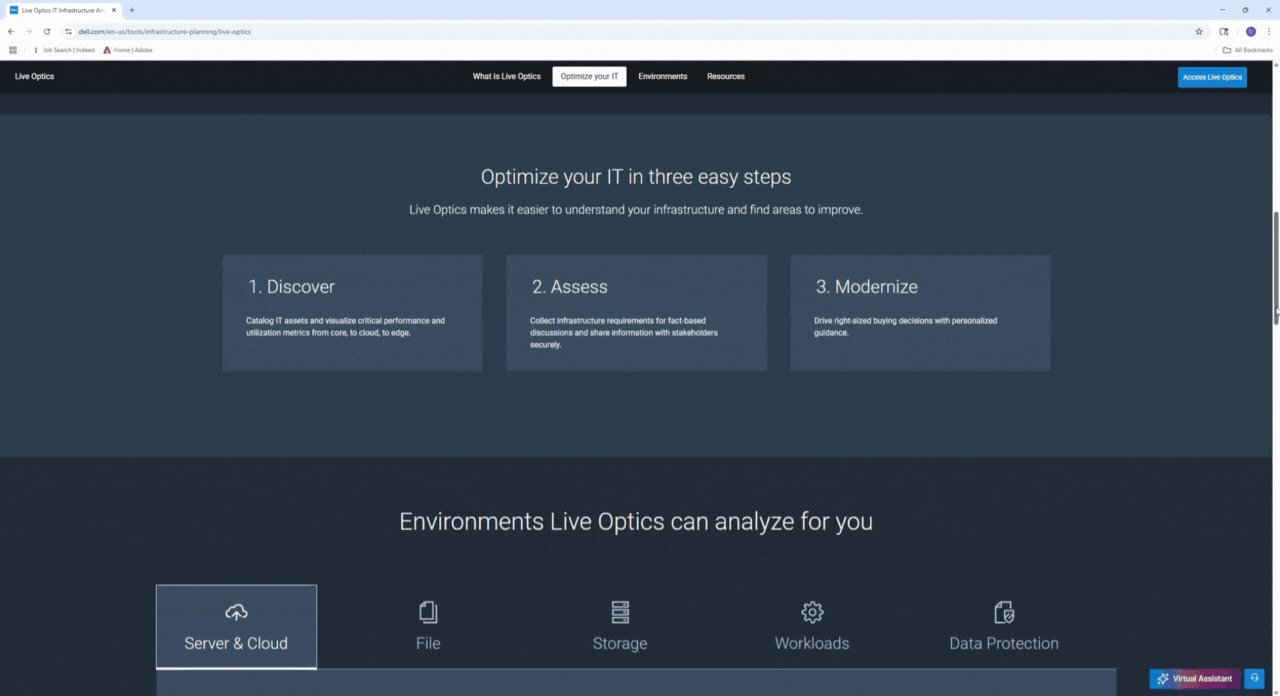
“Gain deep insights into your IT infrastructure with our free online tool that converts your data into simplified visuals.”Step-by-step process overview:
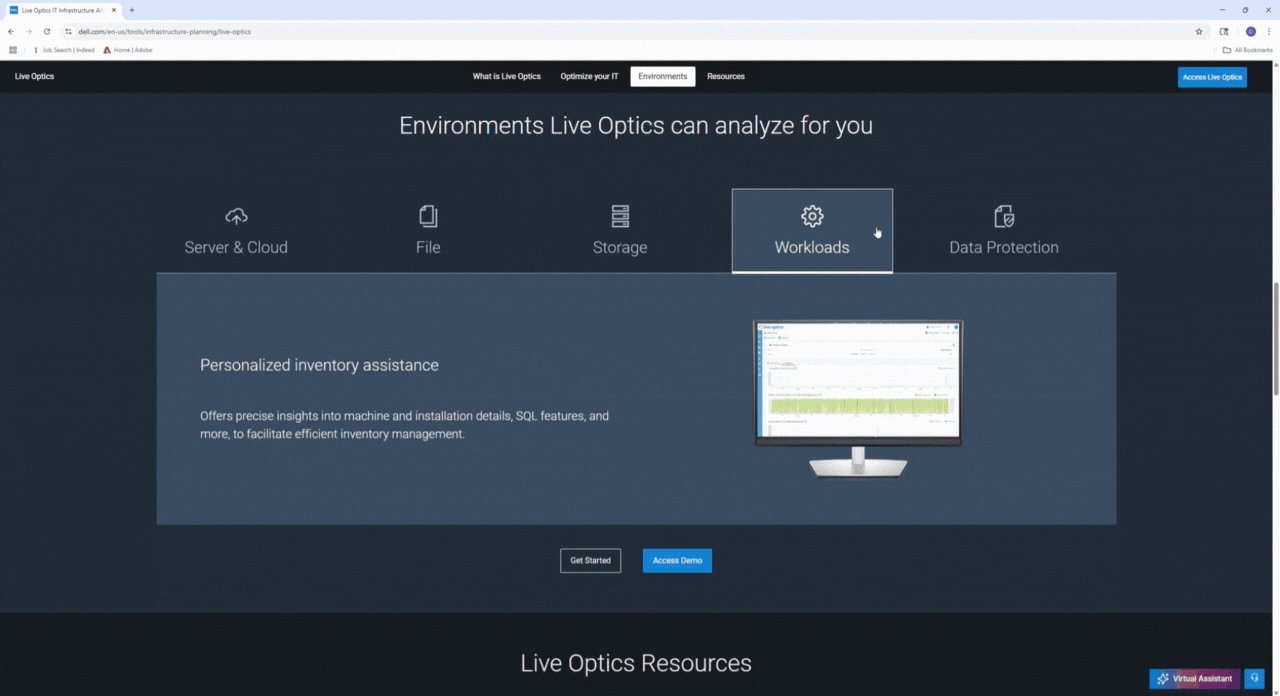
“Optimize your IT in three easy steps.”Environment-specific modules with functional benefit copy (e.g., “Real-time data monitoring”, “Stay ahead of your file management”)
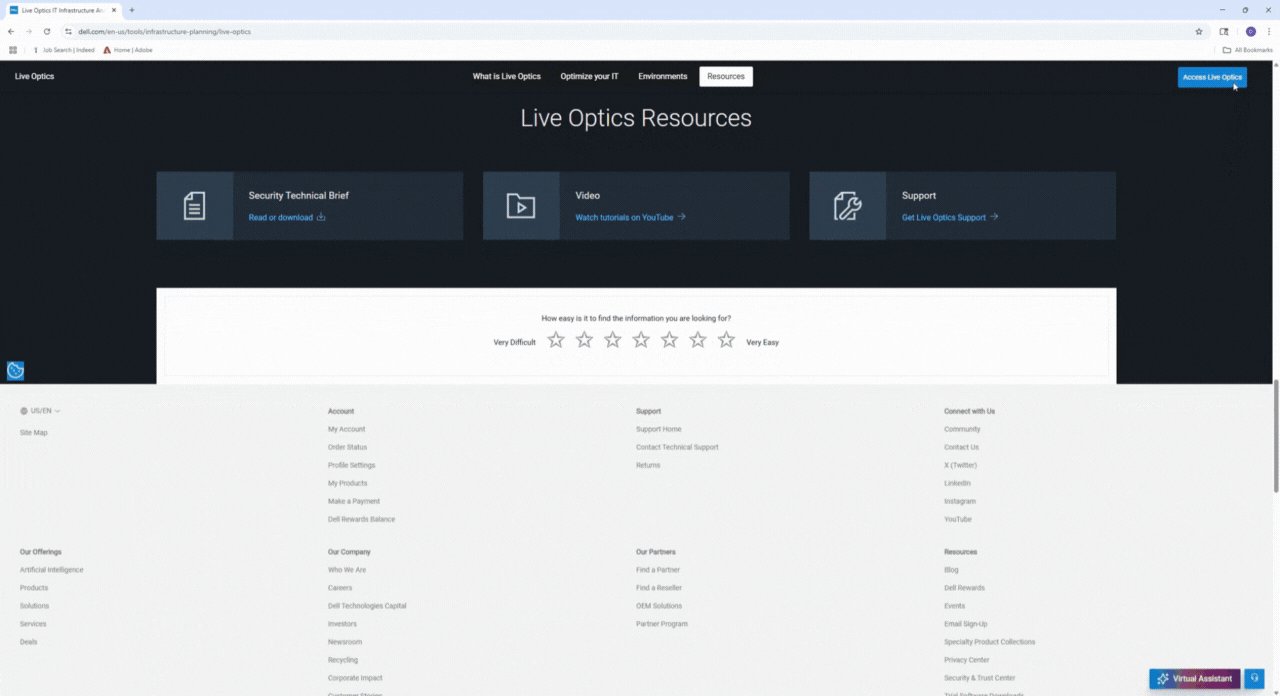
Call-to-action blocks with clear CTAs: Get Started, Access Demo, Watch Tutorials
✍️ My Contributions
Developed all on-page messaging, working directly from creative brief, SME input, and the evolving wireframe
Wrote benefit-driven copy for each analyzed environment, balancing clarity with technical specificity
Framed and refined CTAs for multiple points of entry: hero, environment cards, and footer
Crafted banner messaging for the Servers Category Page, including headline and CTA
Collaborated with UX and design teams to ensure copy remained readable, scannable, and modular across breakpoints
📈 Final Outcome
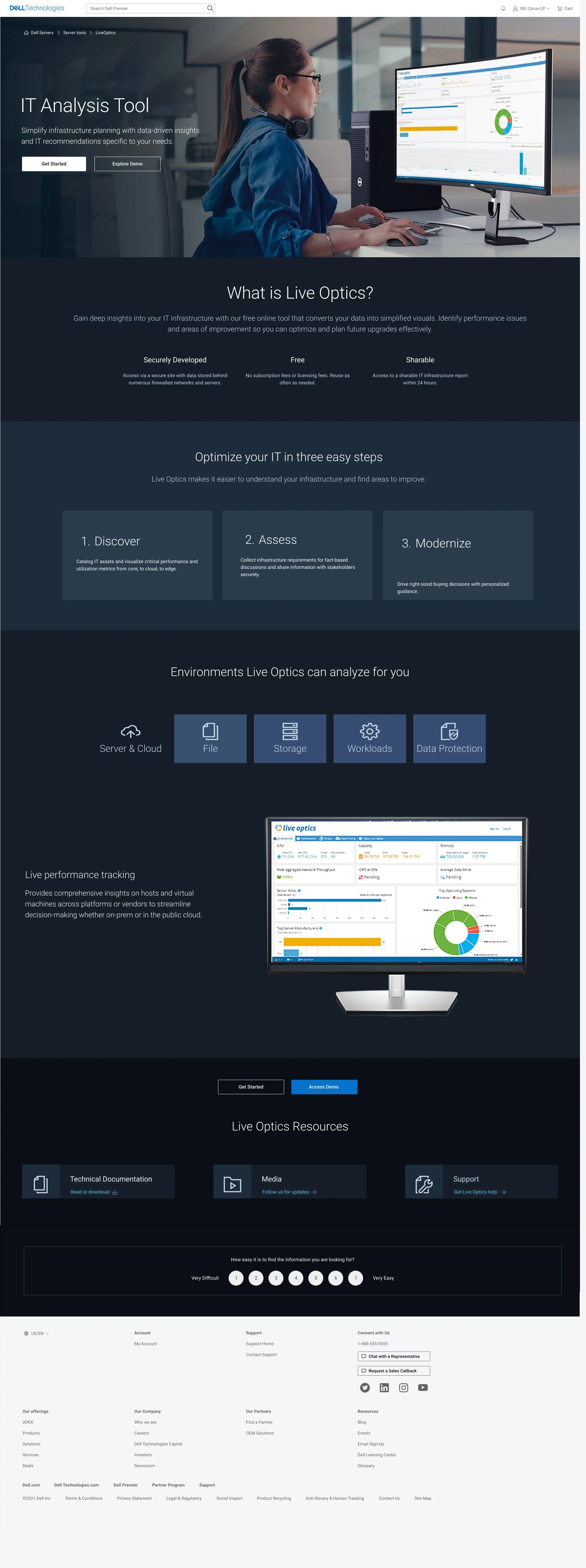
The final deliverables, as shown in the approved Figma prototype below, brought the messaging to life with a clean, structured UX supported by concise, high-clarity copy. Highlights include:
A hero that positions Live Optics as fast, simple, and specific to each customer’s environment
Modular walkthroughs that make each tool capability visually digestible
Microcopy that converts tech-heavy benefits into real business value
An overall tone that matches the premium utility of Live Optics while remaining accessible to first-time users